Google search consoleをチェックしていますと、AMPページや、ページエクスペリエンスの部分にエラーが出ます。
いずれもSEO上(検索順位増加上)問題とされますので、対処してみました。
いたちごっこのような感じもしていましたが、検索して網羅的な対策をいくつか対処してみました。
AMPエラー対策
まずはAMP対策です。
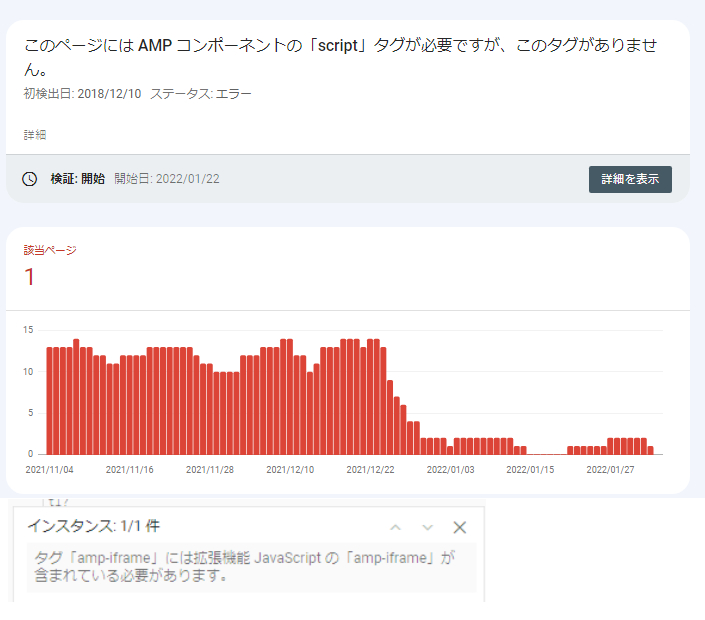
こちらで以前に対策をしたつもりでしたが、Google search consoleでのAMPエラーが再度増加してきました。
再度対策を実施してみました。
タグ「amp-iframe」には拡張機能 JavaScript の「amp-iframe」が含まれている必要があります

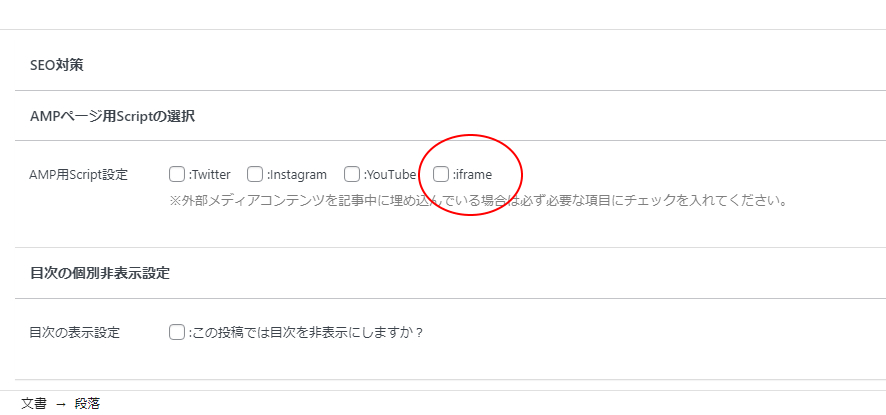
iframeタグを使っているページでは、下図のように、ワードプレス投稿画面の最下部にある
”AMPページ用スクリプトの選択”
のiframeにチェックをしておく必要があります。

前にも実施したつもりでしたが、エラーが出たページしか対応していませんでした。
”iframe”で検索し、網羅的にチェックを入れました(数十個程度実施しました)。
属性「align」はタグ「amp-img」で使用できません
AMPでは”align”タグ(左寄せなど)は不可とのエラーです(2022/1/29)

以前にnaturumブログにいたときの分を移行してきた分のうち、スマホで投稿した分に多くありました。
どうやらスマホ投稿のアプリの設定でがこの”align”タグが必ず付いたようでした。
ちなみに、「align」で検索すると、それとは別なところに使われている
img class=”alignnone”
が出てしまいました。
そこで”=”をつけて
「align=」
で検索すると必要な分のみが検索されてきました。
40件ほど引っ掛かり、40個はできるだろうということで、手作業修正しました。
一個20秒で15分かかりました。
こちらは前からあったのを発見されたということでした。
その他、前述の 前回対策分についても再確認しまして、いくつか修正しました。
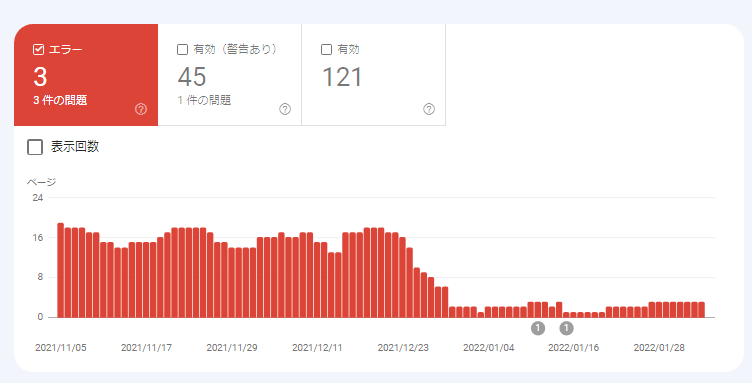
そんなこんなで、下図のように、エラーは現時点でほぼゼロとなっています。
残り3件分も修正済みで確認待ちです。

ページエクスペリエンス対策
次のページエクスペリエンスです。
こちらでページエクスペリエンス対策をした記事を書きましたが、
その後は改善された状態が維持されていませんでした。
ここで、PCサイト(デスクトップ)はおおむねスコアが高く、スマホサイト(携帯電話)がスコアが低いということに気づきました。
スマホの方がアクセス速度遅いでしょうから、当然といえば当然ですね。
これまで気を付けたことがなかったのですが、最近はスマホアクセスも多いですので、そちらを中心に調整してみました。
instagram表示の改善
・スマホサイトでは、instagramの画像が一段1枚形式で、たくさん並んでいました。
これはinstagram feedでのスマホ専用表示です。
縦方向にかなりのスペースを取っていて見づらかったので、スマホ専用表示を使用無し、としました。
(こちらは見やすさの観点です)
・デスクトップサイトでのサイドバーのinstagram表示を幅4縦3枚とし、20枚から12枚に画像を減らしました。
スマホサイトでのトップページ下部の表示数に影響します。
・ instagram はスマホサイトではトップページだけに表示され、個別サイトには表示されないようにしました。
その分岐には”Widget Logic”プラグインを使用しました。
ウィジェットのページに「ウィジェットのロジック」欄が出ますので、
is_home()||!wp_is_mobile()
としました(スマホの際にはトップページのときに表示)
トップページ表示の整理
・トップページ下部の、アクセス上位ランキングをなくしました。
これにより、スマホサイトでのトップページ下部からなくなります。
・サイドバーにある最新記事リスト(記事サムネイル)をスマホでは個別ページのみとし、
トップページ記事では表示しないこととしました。
*ウィジェットのロジック は「!is_home()||!wp_is_mobile()」です。
*デスクトップでは、メインカラムにそもそも最新記事リストが出ていて
さらにサイドバーにも出していても別にいいわけですが、スマホでは余分な印象です。
・自己紹介はインスタグラムと同様に、スマホの際はトップページだけに表示としました
あわせてPCサイト表示内容の整理
・サイドバーの表示で、最新記事リストを一番上とし、自己紹介を一番下としました。
*上記のように、そもそもスマホでは、自己紹介や最新記事リストは特定のケースにしか表示されないようにしています
・自己紹介をLinkとくっつけて、ひとつの固定ページにしました。
・ブログ名のすぐ下にあるメニューの内容を整理しました。
人気記事の画像サイズ縮小
アクセスの多い特定記事が重いために、ページエクスペリエンスがわるいと出ている認識があります。
このページの画像を不要な分は削り、大部分の画像のサイズ(ファイルサイズ)を小さくしました。
こちらは現在検証中です。
ということで、以上最近の対策でした。
おしまい!



コメント