あけましておめでとうございます、 という記事はまたかこうと思いますが、いきなりこのサイトのトラブル対処をしましたので、まとめました。
今日この自分のWPサイトを見たら、サイドバーにもトップ画面のリンクにも、サムネイル画像がありません。あれ?
数日前ワードプレスを5.4にアップデートしましたのでそのせいかな、と思いました。プラグインもアップデートしたのでその可能性もあるかも、とも。

写真は少し前に行った大宰府天満宮です。
まず検索しましたら、1年ほど前に同じような問題が起きた方(こちらも)がいましたが、特に解決策は記載がありません。
以前の自分の作業まとめを見返しましたら、下記のその4の場面です。
このリンク先の中のうち、 今使っているのは、「featured image from URL(参考URL)」(以下FIFU)です。
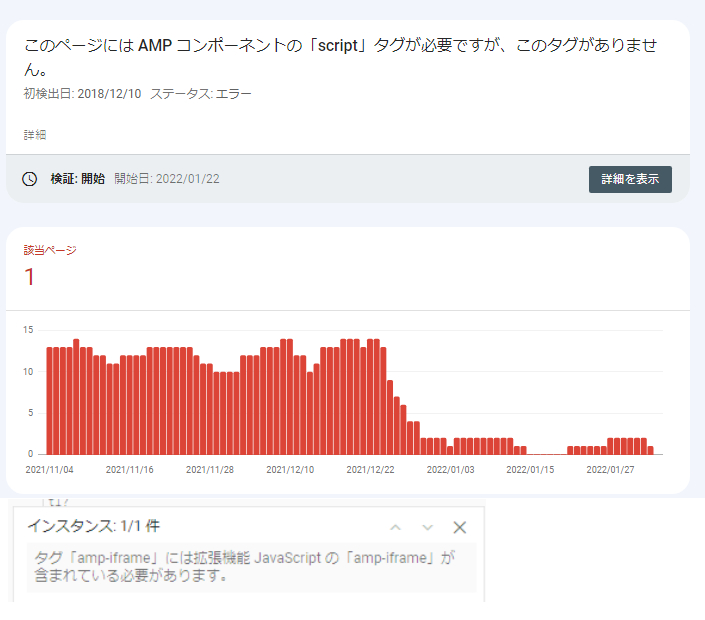
ちなみに、投稿画面の「FIFU」欄の表示には画像が出ていますが、サムネイル 欄には出ていません。
このFIFUの設定画面を見ても、該当する部分が特にありません。
「一つ目の画像を使う」を一旦OFFにしてから、ONにするのはどうか、を考えましたが、特に反応ありません。
自分の上記リンク先の記事に以下のように記載がありました。
————————————————————————
投稿一覧から記事に入った上で再投稿をすると、その部分はアイキャッチ画像が入ることを確認。
*投稿一覧からファイルを「カテゴリ」ごとに選択し、再度タグを入れて、再投稿するると、8割がた成功。
*カテゴリがバラバラなものをまとめて選択して、投稿を押すと、成功率が下がります。
*何が問題かよくわかりませんが、何かが変更されている必要があるということなのかも。
————————————————————————
これを参考にして、実施して、サムネイル画像を復活させました。
投稿画面で、複数記事を選択し、「一括操作」を「編集」にし「適用」を押します。そうするとクイック編集のような画面に入るので、そのまま「更新」を押せばOKでした。
なお、今回実施の際には、 前回記事を参考に、当初は 同じカテゴリごとで実施していました。 途中でカテゴリがバラバラな状態で実施しても問題ないことに気づき、そのように実施しました。
ちなみに、これで「サムネイル」欄に画像が入ったのがよかったのか、更新をおすことで「FIFU」がサムネイルとして利用されるように設定されたのかはわかりませんでした。
上記までの話の流れとはあっていませんが実際には後者の方かな、と思っていたりします。
その後、instagramをinstashowプラグインで表示していた分も表示されていませんでした。
こちらは一旦IDとの連携を切った後、再度連携を設定すると表示されました。
おしまい!

















コメントを書く